More than two years ago I've written a post about why I don't like the Ghost blogging platform anymore - but it still runs my blog with a custom-made theme. Since that post, multiple major versions of Ghost have been released, and since many of you have asked for my opinion on more current versions it's time to re-review it!
This review will cover the issues from my previous post and add to the experiences from my most recent blog update.
Foreword
Ghost has heavily changed within the last few years. It went from "just a blogging platform", over "headless Node.js CMS" to "turn your audience into a business." as of today.
To a certain extent, it has become useless to compare it to previous versions, since its idea and vision have changed so much. There's quite a huge gap between "just a blogging platform" and "turn your audience into a business".
This review focuses on the status quo and tries not to compare it to its previous self too much. Just like any piece of software, it has evolved - and we're going to focus on what it is now, not on what it wanted to be or what it could be.
The Good
Many of the things I've heavily criticized in my previous post about Ghost have been changed for good. While some of these changes have their drawbacks I've been undoubtedly positively impressed by these updates - especially the most recent ones (comments, search, ...).
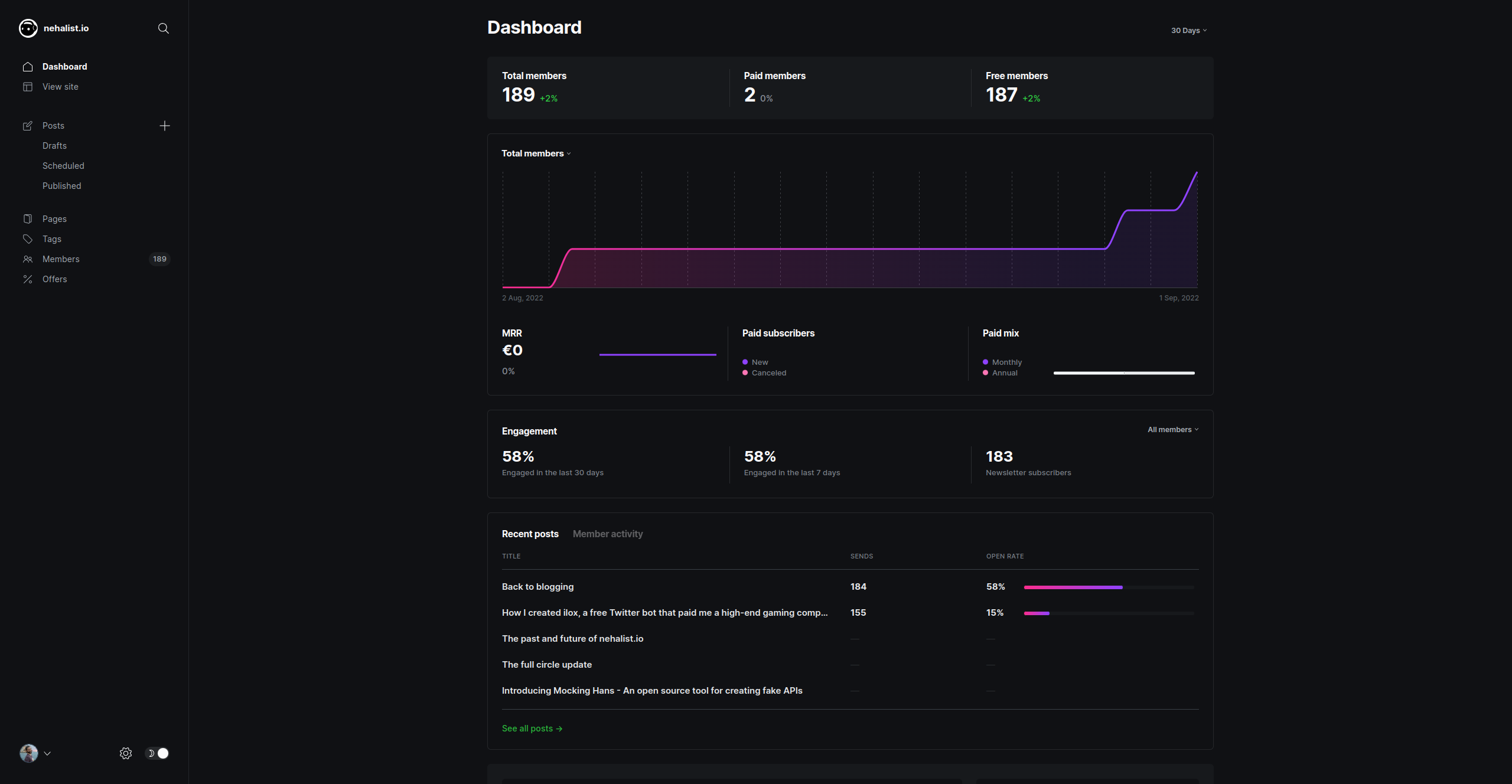
Dashboard

Remembering the dashboard that simply shows your site, the Ghost 5 dashboard is definitely a huge improvement. It finally shows data a blogger would care about, like subscriber growth, newsletter statistics, and more.
Comments
One thing I've always missed a lot about Ghost was a decent commenting system. It promotes engagement and offers a simple place to reply to questions about posts. Every other place, like emails or tweets, is just not optimal since they're entirely different systems.
Ghost 5 finally introduced native comments which allow getting rid of all these drop-in solutions like Commento or Disqus.
While some of these solutions do a great job at providing comments it just didn't play well with Ghosts membership feature. I mean, how awkward is it to have two different logins on a simple blog?
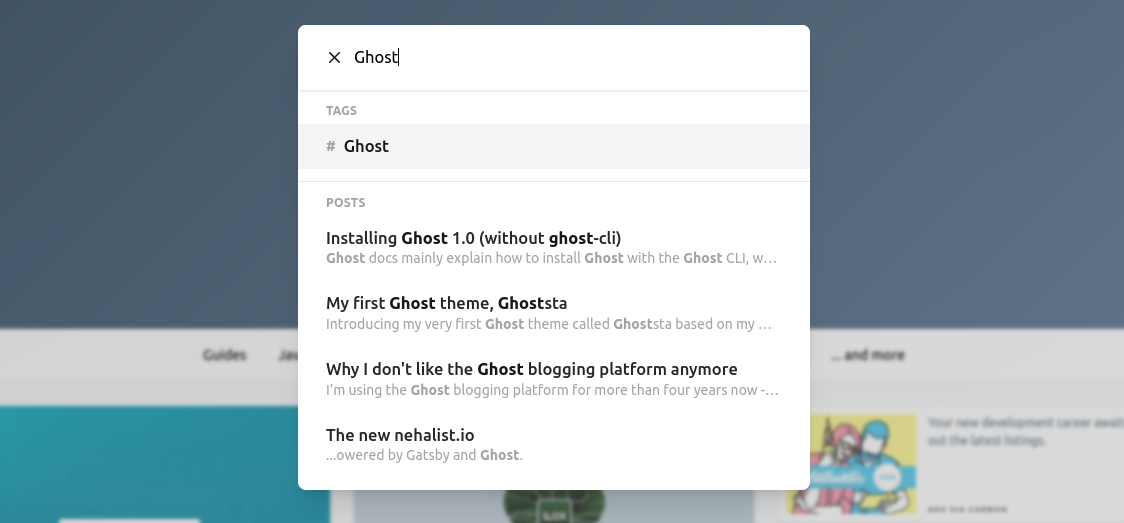
Search

In my previous post I said:
A blog is not just about writing - it's also about being read. Part of "being read" is being able to search content. It would be nice if you read every post I've ever written - but I'm okay if you're just here to find some specific information.
And I still fully stand with this. It's totally fine if it's not as powerful as Algolia - but just having basic search functionality improves the quality of life by a lot.
What makes this even more important is that adding search to Ghost by yourself isn't all that easy. I used a custom webhook that served as a layer between Ghost and Algolia and implemented an entire React app for search within my theme. All of that was code I had to write, host, and maintain - something I'd gladly outsource.
Fortunately, Ghost 5 introduced native search. It's probably not as powerful as my Algolia integration was - but it's absolutely sufficient for me. If I need more I can always go back to my custom integration, but as of now, I'm fully satisfied with the native search Ghost 5 provides.
Memberships
I must admit that I wasn't happy with the initial announcement of memberships. There were so many things I'd loved to see instead, like custom cards or apps. Instead, Ghost focused on memberships - a feature I kinda misjudged at first.
Memberships are a cool way of building a community and optionally monetizing your content.
Especially with the addition of comments, this feature has become even more valuable.
The bad
Unfortunately, not everything that shines is gold - and not everything that Ghost has done has convinced me to be good.
Feature integration
While Ghost introduced a bunch of fancy new features, their integration is done in a pretty poor fashion. To understand what I mean by that we must take a closer look at the technical side of things:
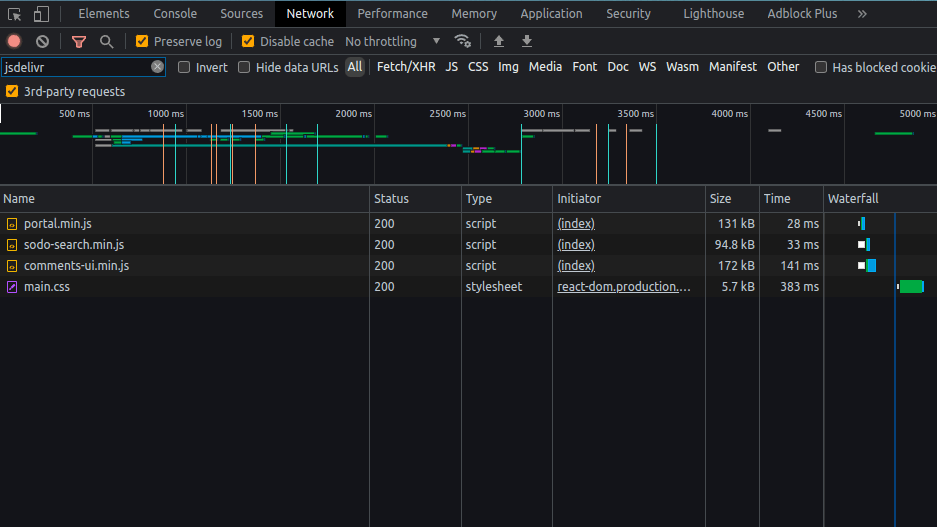
If you take a look at the network tab of our browser when opening a post on nehalist.io you'll quickly see a few scripts being requested from the jsdelivr.net CDN:

The scripts loaded in this case can be found on GitHub; TryGhost/Portal, TryGhost/sodo-search, and TryGhost/comments-ui. As their name suggests they're responsible for the memberships (sign in/up), search, and comments. All of them are separate React applications.
The good news: jsdelivr seems to be GDPR compliant, but you can still change this behavior so that files are served from your server by adapting your Ghost configuration file.
So, why is this bad anyways?
Black-boxing
While this approach makes it possible for these components to work on every theme, it also makes them black boxes for developers. For example, posts can be read and filtered using the get helper. This way you have control over how posts are rendered and can do things like inserting elements (like the newsletter subscription form on the nehalist.io frontpage), conditionally rendering them, and so on.
You cannot do that with comments, search, or the portal. They have, if any, very limited configuration attributes when used within your template.
If you really want to modify how these components work you have to:
- fork their respective repository
- modify the source code (hence knowing React)
- building it yourself
- hosting it yourself
- adapt your configuration
Good luck, my dear non-developer folks out there.
SEO
Portal, search, and comments are embedded as an iframe. Especially in case of comments, this can have a negative impact on SEO, since your comments might be relevant to search engines.
Overcomplication
If you look at the source code of a blog post here and navigate to the comment count you'd expect a simple header with a number in parenthesis - instead, you'll find this:
<h2 class="text-xl font-semibold mb-6">Comments (<script
data-ghost-comment-count="630d0e484e1f4a7494448ca9"
data-ghost-comment-count-empty="0"
data-ghost-comment-count-singular=""
data-ghost-comment-count-plural=""
data-ghost-comment-count-tag="span"
data-ghost-comment-count-class-name=""
data-ghost-comment-count-autowrap="true"
>
</script>)</h2>This is because the comment count is also loaded via script. For reasons I don't know this script lives directly within Ghost, which is kinda weird since the comments functionality itself is loaded from a different repo. So in order to add comments, you need to load two scripts which seems kinda odd.
The Ugly
Let's talk about the things I really dislike about Ghost.
Complete lack of customization
Imagine you're writing a series of blog posts that will be listed on a single page. Think of documentation, which has articles like "1. Install", "2. Configuration" and so on. When listing these pages you want to remove the leading number, so that the posts are listed like "Install", "Configuration", etc. By not being able to add custom handlebar helpers simple things like string manipulation becomes pretty much impossible.
Or if you want to enable markdown in the comments. Unfortunately, comments do not support any kind of formatting at the moment - which will lead to some weirdly formatted comments here when it comes to sharing source code within comments.
And what about custom cards? I can recommend products by now, which is nice I guess - but I'd prefer to have a powerful code card (which shows file names, line changes, and such), multi-column layouts, or tables.
Did I mention social logins? Or native contact forms?
But how do you do these things in Ghost?
The answer is: you don't, because it's technically just not possible. Simple things like manipulating strings or more advanced things like extending existing functionality, or adding new functionality; there's still no way to do this.
Apps are still completely gone - and by now I guess we just have to accept that they never come back. It's the same for custom cards - in 3 major versions, nothing has happened in this direction, so we have to assume that these ideas are dead by now.
That being said one of my biggest concerns from my previous post still holds up: do it the way we want it to be done or fuck off.
What that ultimately means is that if you're deciding to use Ghost you have to be sure that the provided features are sufficient for your use case. Otherwise, you have a rather difficult set of options: you either have to have the technical skills to extend pretty much non-extendable code (which is rather difficult I can promise) or, equally unpleasant, migrate to another system.
Conclusion
I've received a lot of mails regarding my previous post about Ghost throughout the years. Pretty much all of them can be summarized in two questions:
- What's your opinion on newer Ghost versions?
- What would you recommend instead?
I hopefully have answered the first question with this post. While my previous post was written rather harshly, mostly coming from my disappointment stemming from unfulfilled promises, I've tried to be more objective this time.
To get this to the point: Ghost itself isn't a bad product - it looks really good, its editor is great and on top of that it's free. The more important question to answer is if it's the right product for you.
Do you just want to publish content in the way Ghost wants you to publish content? Is Mailgun your newsletter exclusive service of choice? Are the existing editor cards sufficient for your case? Do you want to monetize your content by having premium memberships instead of, for example, one-time payments? Is it ok for you to hire a developer or do you have coding skills in order to do something that's not the "Ghost way"?
My best guess for you would be to simply try it out while keeping in mind what your goals and requirements are - now, and in the foreseeable future.
Finally, to answer these questions for me: will nehalist.io continue using Ghost? Unlikely, if it doesn't become a lot more customizable on a code level. But replacing it will not going to happen any time soon. What to replace it with is an entirely different topic which we'll be talking about on another day.
