I've never really talked about client projects - let's change that by taking a look at the VUSION product configurator, my most recent project for SES-imagotag which was also my first Vue.js project.
The finished product
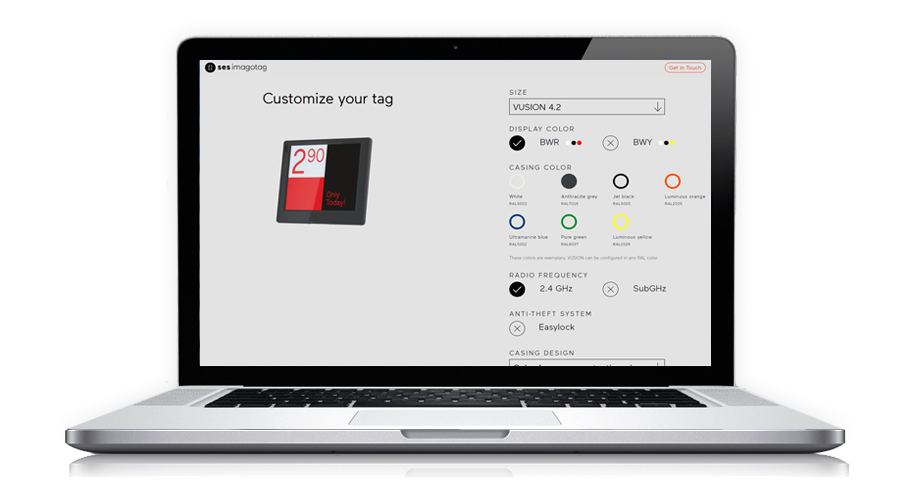
Before diving into the tech stuff, you may want to take a look at the finished product at vusion.ses-imagotag.com. The website itself was implemented by a colleague, while I was responsible for implementing the product configurator.

Look at this fancy notebook image!
Requirements and technology stack
Okay, let's get nerdy.
The product configurator had two interesting requirements: it should be embeddable with JavaScript and all its filters should be flexible (with all rules, mapping values, etc.) and be managed in an administration interface.
The administration was implemented in "plain" Symfony (using Symfony Form components, etc.) in combination with a mySQL database, while for the client we decided to give Vue.js a try. The only alternative would have been React, but I always wanted to try out Vue - which was no mistake by any means, but more on that later.
You won't find any screenshots of the filter administration. I guess I'm not allowed to post such screenshots, sorry.
Embeddable with plain JavaScript
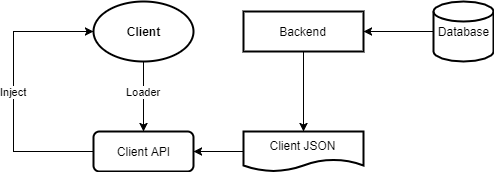
A fun and new thing for me to do was to create an application which can be embedded via plain JavaScript. To visualize how this is happening:

Another fancy image!
In short a very small loader script gathers client-related information and an array of .css and .js files required to run the application, which are then dynamically injected into the client. After loading is finished (usually just a few milliseconds) the Vue application (coming from the dynamically injected files) is injected in a specific div container.
Thanks to this the configurator can be embedded on basically every other website by just including the loader and the proper div container.
Vue.js impressions
Vue did a great job for this application. Since this was my first Vue application everything was new for me - but nevertheless everything felt pretty straight-forward and, to my pleasure, little to no magic was involved. Thinking of the first time when I used Angular and stumbled upon Observables and RXJs? Even Tom Riddle would have been pretty confused at first by the magic happening there.
The only thing which was kinda confusing at the beginning was how Vue is handling the this pointer. Speaking in code:
export default {
data: function() {
return {
foo: 'bar'
}
},
methods: {
hello: function() {
return this.foo;
}
}
}
Interestingly the bar function would return "bar" here, instead of complaining that this.foo is not defined. This is because how Vue handles this: the Vue instance proxies some of its properties (in case you're interesting see here). This is pretty convenient once you're used to it, but it cost some "Whoops."-moments when using arrow functions.
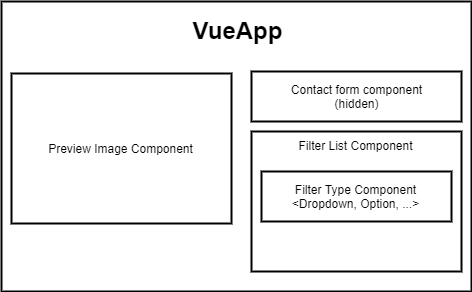
Everything else was, as said above, pretty straight-forward. Things worked like expected - nothing more I want from a framework. The app is structured pretty simple:

In case you want to ask "why the heck did he put curly brackets in the Filter Type component": I have no idea how to represent repetitive components in such a diagram. That my way of saying "these things are repetitive!".
Filter type components are repetetive and depending on how filters are configured in the administration.
And, of course, the application is completely responsive:

Okay, that's the last fancy image.
Conclusion
Even though this application was pretty small compared to the things I usually do, it was a really fun and interesting project. Vue is really fun and I'm definitely going again for it when there's a choice.
And gladly this project is publicly accessible so I'm allowed to talk about it - most of my applications are used internally (member databases, single sign on portals, ...), hence I can't really talk freely about them. Hopefully there'll be more of such projects in the future, I really enjoy writing such posts (and making cool diagrams and fancy notebook/smartphone images!).

